Launching a website successfully is critical for any business. Building a website with WordPress can be tricky. Our WordPress website development checklist helps you avoid basic pitfalls and launch your website successfully. This checklist helps in keeping the launch process organized and free of errors. We have compiled a list of common mistakes that we learned over the years. This checklist helps you avoid these mistakes.
A perfect checklist with 45+ critical checkpoints for the successful development and launch of a WordPress website. A step-by-step guide to help you build and launch your WordPress website successfully.
WordPress Website Launch Checklist:
- Domain & Hosting Checkpoints
- Website Design & Development Checkpoints
- Website Must-Have Checkpoints
- Basic SEO Checkpoints
- Analytics Checkpoints
- Social Media Integration Checkpoints
- Important Webpages Checkpoints
- Terms & Conditions page
- Privacy policy page
- About us page
- Contact us page
- Business Email Checkpoints
- Business emails setup
- Email automation
- Other Important Checkpoints
- Grammar checks
- Spelling checks and full proofreading
- Timezone settings
- Plugins, widgets cleanup
- Pages and posts cleanup
- Website backup
- Uptime monitoring
WordPress Website Pre-Launch Checklist [2021 Updated] - Detailed Explanation
Domain and Hosting Checkpoints
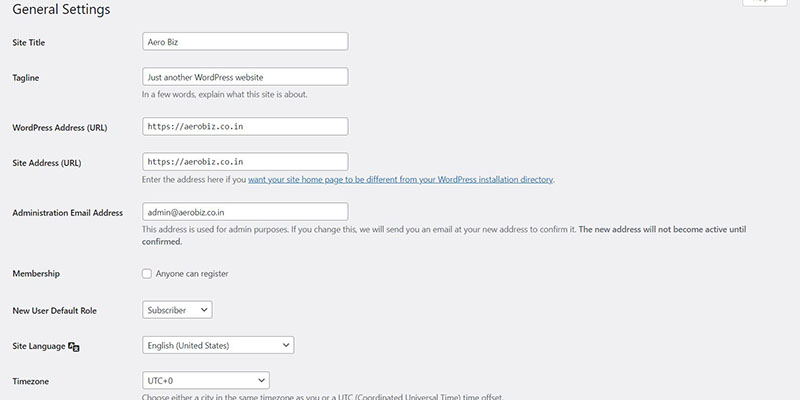
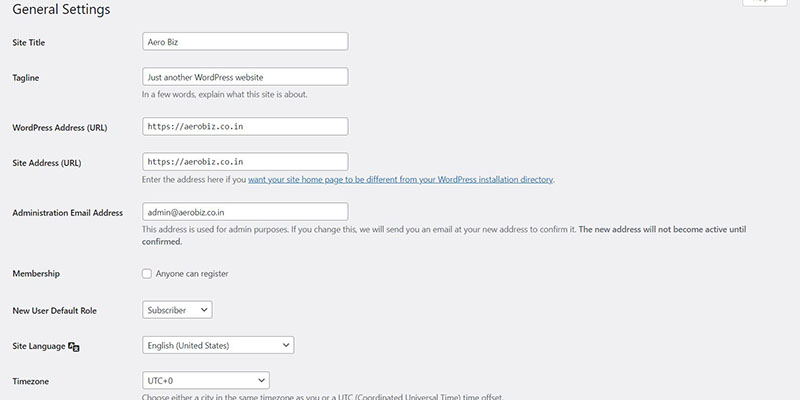
1. Set Primary Domain/URL (www or non-www)

You can choose between a www or a non-www domain and URL for your website.
To do this, go to Settings >> General from your WordPress admin dashboard and change the WordPress Address (URL) & Site Address (URL) to your preferred www or non-www version.
2. SSL Encryption Certificate

Get a free SSL certificate here and install it through your Cpanel hosting account. SSL encryption will provide your website a significant SEO advantage over non-SSL websites.
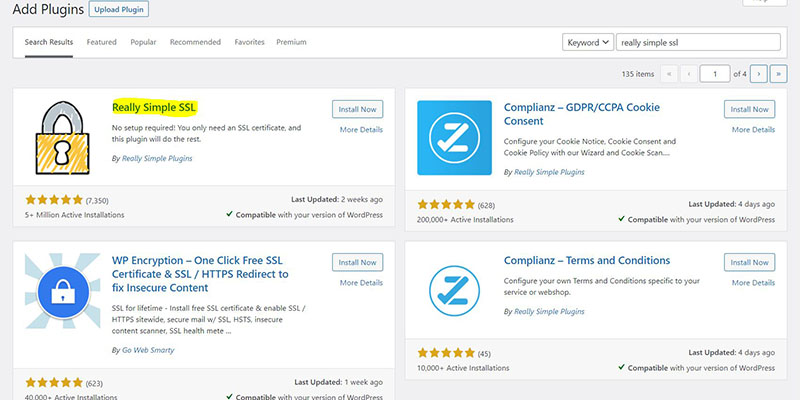
3. HTTPS Redirect

After installing an SSL certificate in your Cpanel, you'll also have to add an HTTPS redirect on your website to redirect all the website traffic that is visiting the HTTP URLs of your website to the new more secure HTTPS URLs.
You can do this with the Really Simple SSL plugin.
Website Design and Development Checkpoints
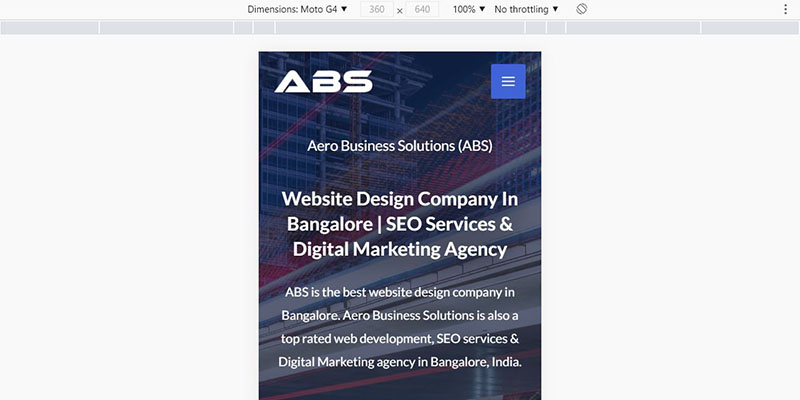
4. Mobile-friendly (responsive)

Make sure your website design is responsive. Nowadays most WordPress themes have a responsive layout by default. But it's recommended to check the design and layout on multiple devices and make sure that your website UX remains good through all devices.
If you don't have access to a mobile or a tablet to check the responsiveness of your website, you can also check it through a page builder like Elementor or entering chrome developer mode by pressing the F12 key in your Chrome browser.
8. Contact forms functionality test

Contact forms sometimes don't function properly and should be tested thoroughly before launching your website. The most common issue is that the website fails to send an email notification to the admin as well as the person who submitted the contact form.
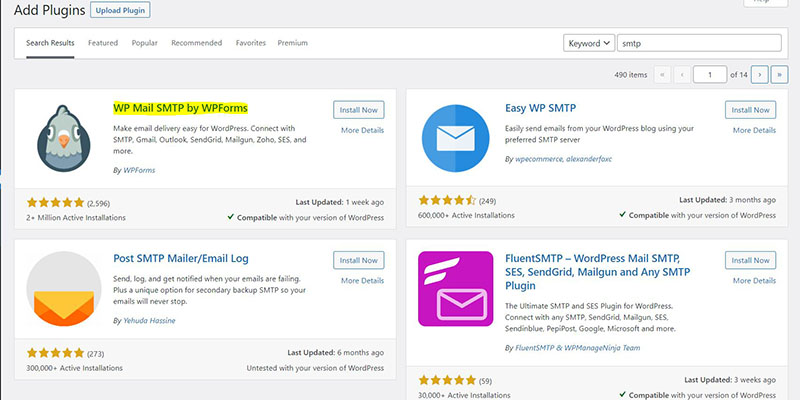
To resolve the email notifications issue on your website, install, and set up the WP Mail SMTP plugin.
9. Caching & HTML, CSS, JS minification

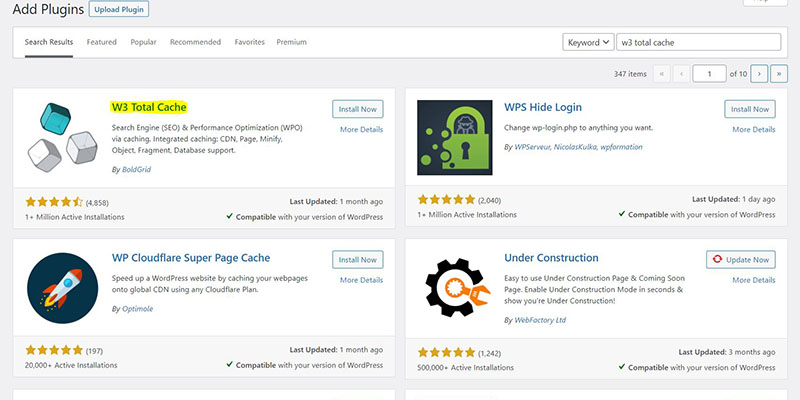
The newly build WordPress website tent to be slow. Install and set up an optimization plugin like W3 Total Cache, Autoptimize, or WP Rocket to cache and minify HTML, CSS & JS to boost your website's loading speed.
10. Cross-browser compatibility
Most well-built themes and compatible with all popular browsers like Chrome, Firefox, Safari & Edge. But it's still recommended to test your website in multiple browsers to make sure there are no UI & UX issues.
11. Multi-device compatibility
As mentioned in the last checkpoint, most themes and page builders provide optimum experience in the most popular screen sizes. But it's still recommended to test your website in multiple devices to make sure there are no UI & UX issues.
To make sure your website is cross-browser and multi-device compatible, it's recommended to use a theme and page builder that is regularly updated and is known to be the most reliable in the WordPress community. I personally prefer Astra Theme & Elementor Page Builder as they are very, very reliable.
You can use chrome developer tools by pressing the F12 key in the chrome browser to check the website on multiple devices.
Website Must Have Checkpoints
12. Security (Firewall & Bruteforce Protection)

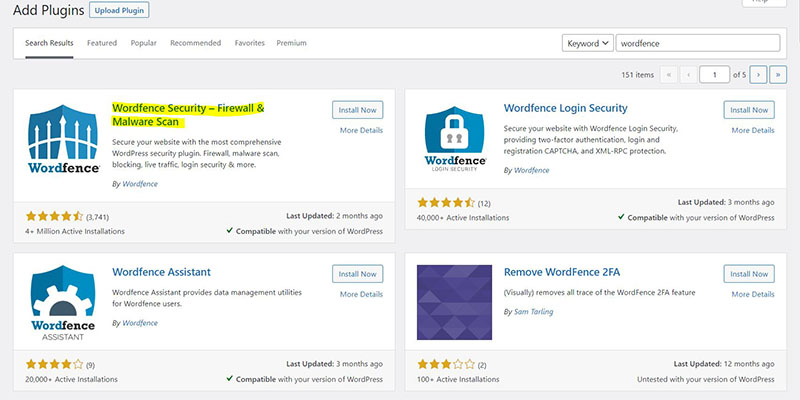
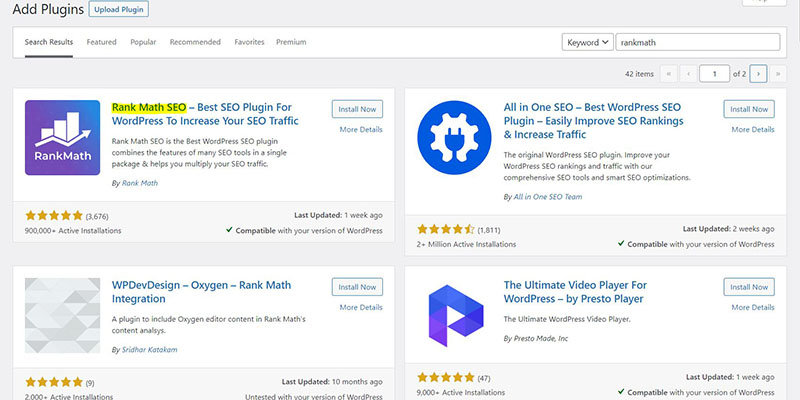
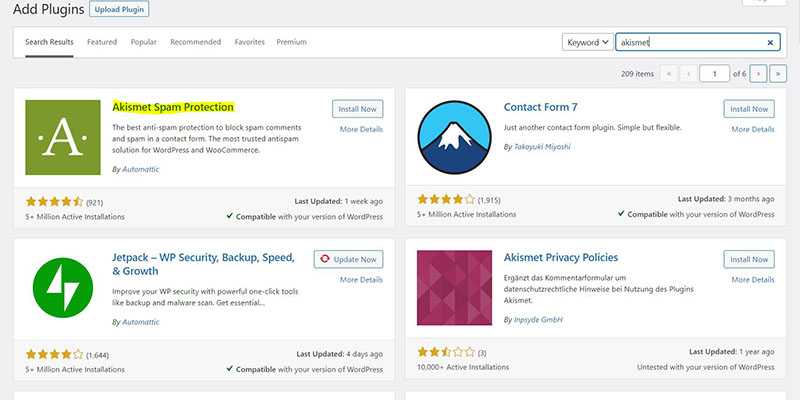
Like all great things, WordPress also has its flaws and the Security issue is one of these flaws. To make sure your website is safe and protected from hackers, you should install a security plugin on your website before launching it. One of the best free security, firewall & brute force protection plugins is Wordfence.
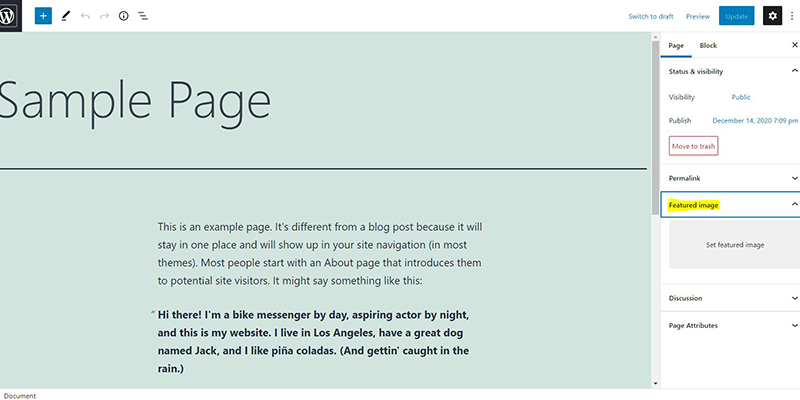
14. Favicon or Site Icon
Many website developers routinely forget to add a site icon. A site icon is a small icon that appears on the tab in a browser. A site icon not only makes your website look legit but is also a major SERP boosting factor.
15. Retinal logo for High-resolution screens
Adding a separate high-resolution logo for the retina and other high-resolution screens will help you to avoid a blurry logo on these screens.
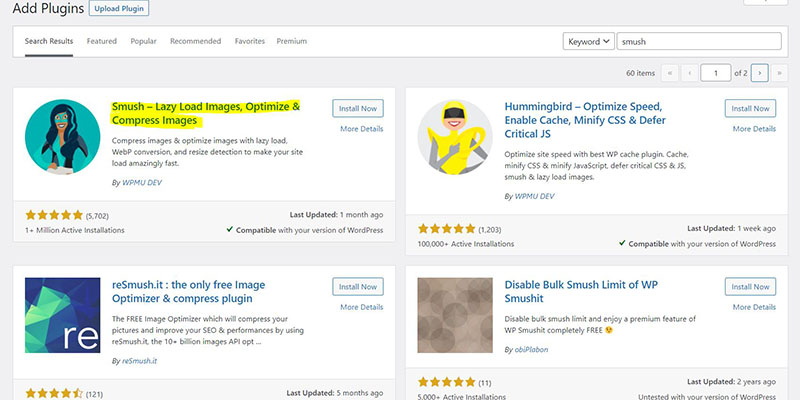
16. Image compressor

Adding an image compressor plugin on your website will reduce the size of images and helps in improving your website's loading time. Image optimization is also a major SEO contributor.
17. Admin email address

Make sure the right email address is added as an admin email in WordPress. Sometimes the default hosting email account is added as the admin email. You can check and update your admin email by logging in to your WordPress admin account and go to Settings >> General - Administration Email Address.
Basic SEO Checkpoints
18. Sitemap

Add an XML sitemap on your website to make sure the web-crawlers of search engines like Google & Bing are able to access all of the pages, posts, images, etc on your website.
You can a site map by installing 7 setting up the Yoast SEO plugin.
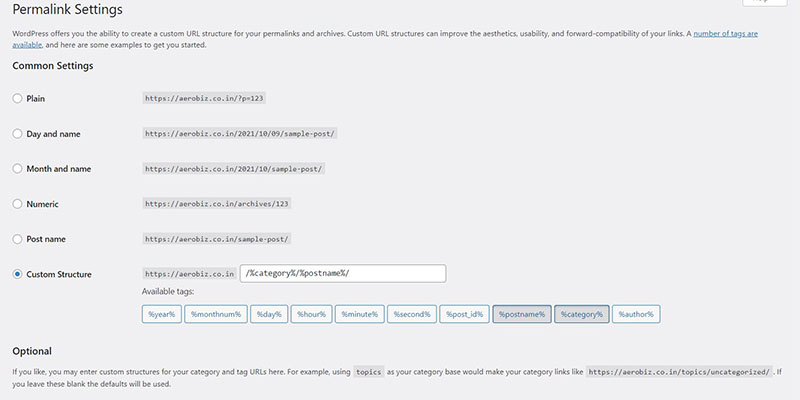
19. Permalinks

Permalinks are basically the URLs used on your website. Make sure the permalinks structure of your website is SEO-friendly.
Go to settings >> permalinks and under common settings select the 'post name' or 'custom' option.
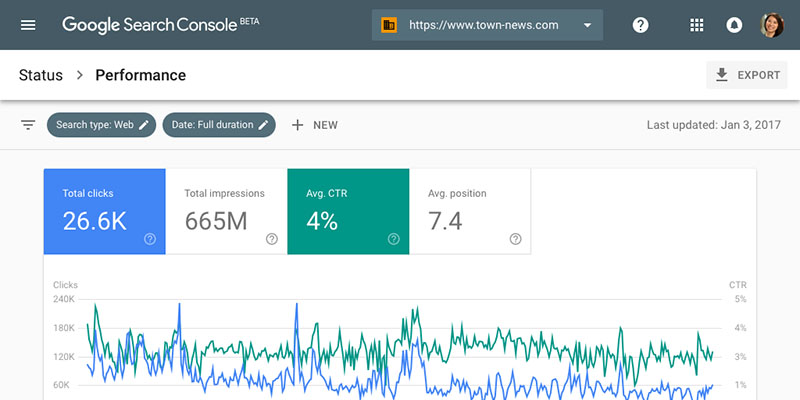
20. Webmaster Tools (Google and Bing)

Create a webmaster account for your website and verify the ownership of your website.
You can create Google Search Central Account here and Bing Webmaster account here.
This helps in expediting the appearance of your website in search results on Google & Bing. You'll also have full access to important search data like keywords, backlinks, etc.
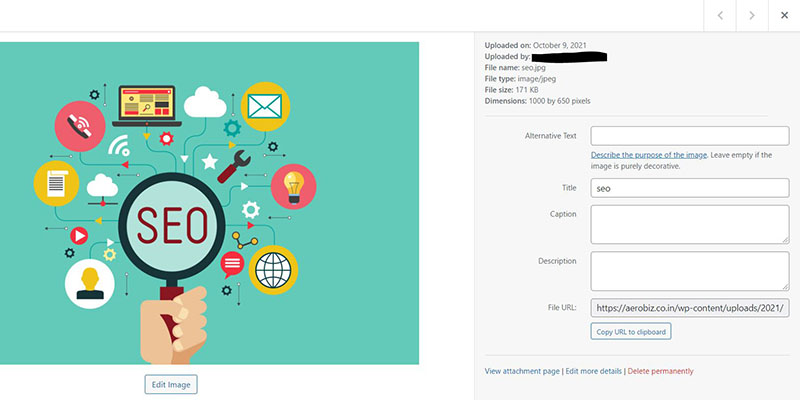
21. Basic Image SEO optimizations

Add title, description, alt text, and captions to the images used on your website. Alt text to ALt text helps search engine bots to understand the context of the images on your website.
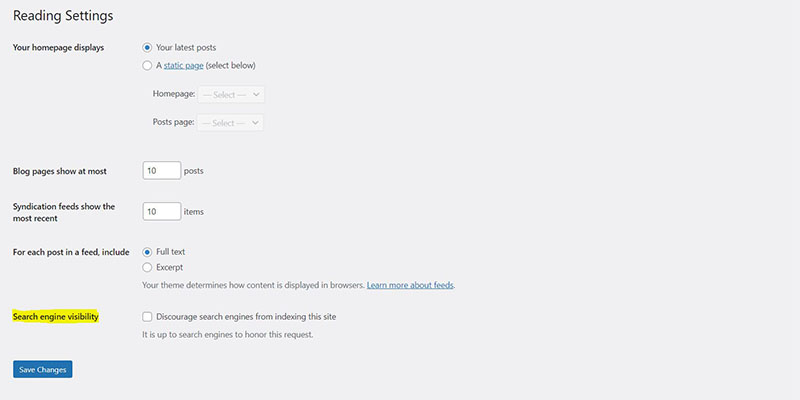
22. Allow search indexing

This helps to make sure your website is accessible to search engines like Google and Bing.
Go to Settings >> Reading and check if "Discourage search engines from indexing this site" is checked. If yes, uncheck it to allow search engines to read your website.
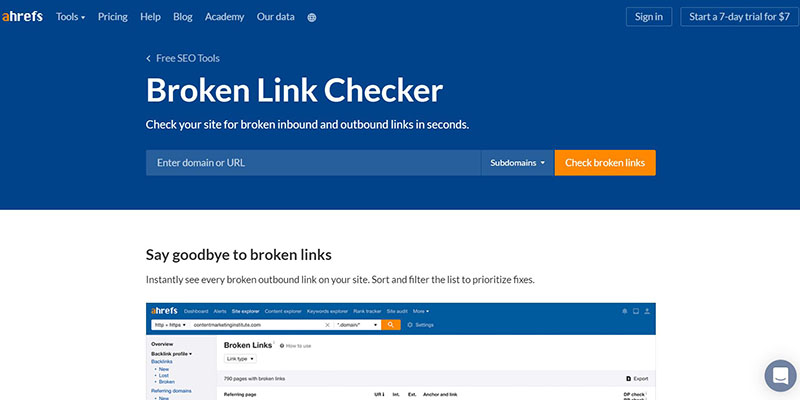
23. Broken links test

Broken links are the links that lead the visitor to nowhere. Broken links are a big no-no, a red flag for search engine rankings. Make sure there are no broken links on your website.
24. 404 redirect page

Check if the broken links (if any) are being successfully redirected to a 404 page.
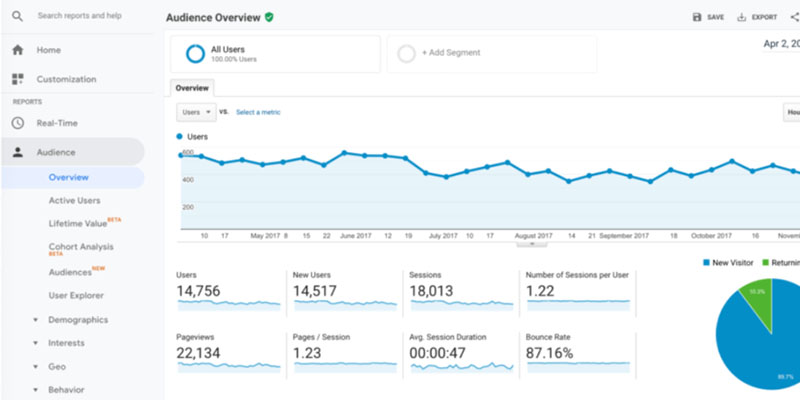
Analytics Checkpoints
25. Google analytics integration

Create your google analytics account and integrate it with your website. This can be done easily using the Google Site Kit plugin.
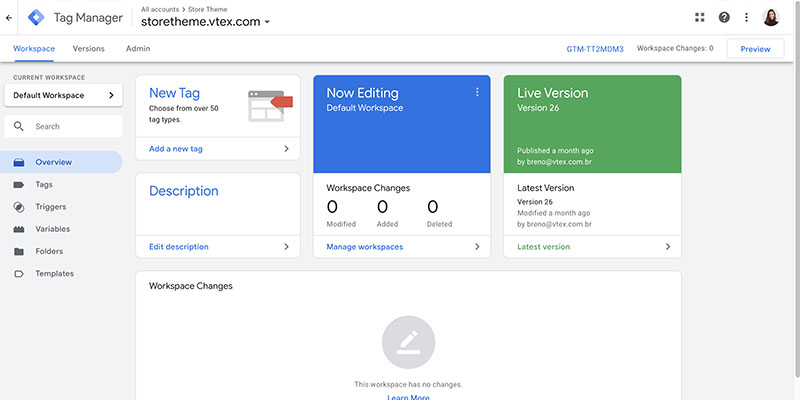
26. Google tag manager setup

If you'd like to get advanced analytics from your website, create your Google tag manager account and set up tracking tags on your website.
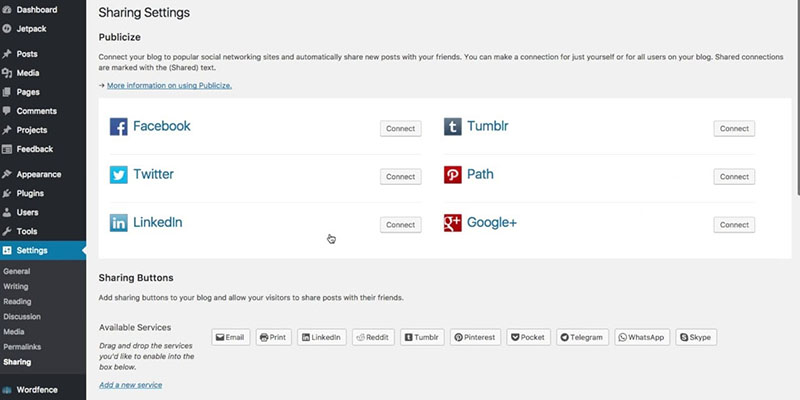
Social Media Integration Checkpoints
31. Facebook pixel installation
![]()
This is only required if you are running ads on Facebook or Instagram. Facebook tracking pixel helps in tracking your marketing campaign's performance on your website.
Important Web Pages Checkpoints
32. Legal or Terms and Conditions or Terms Of Service page
33. Privacy Policy page
34. About us page
35. Contact us page
Business Email Checkpoints
36. Email (ESP) Setup
- Domain verification
- DNS setup
- SPF setup & verification
- DKIM setup & verification
37. Email automation
- Subscription confirmation email
- Welcome email
- Audience warm-up 5-7 mails sequence
Other Important Checkpoints
38. Grammar and spelling checkup. (SEO advantage)
39. Full proofreading (SEO advantage)
40. Time zone settings
41. Remove unwanted plugins, apps, widgets, images, etc.
42. Remove unwanted pages, posts, etc
43. Automate regular website backup (very important)
44. Uptime monitoring
Conclusion
Once done, I am sure you’ll be proud to launch a website that has almost everything to call it Complete.
I am sure many of you will agree on the checklist I just shared. Do you have a checklist of your own? Please feel free to share it in the comments below.
And yes, keep coming back for more… As we’ll keep updating this post as and when we come across an important factor. 🙂
Need Help?
Call us or WhatsApp us today at +91 9916679810 and we'll make sure your website launch goes smoothly and successfully.
A professionally designed, high converting website is the first step of a successful digital marketing campaign. Aero Business Solutions (ABS) is a top rated website design and development company.
To get an amazing website for your business contact us today.









5. Comments Section
You can enable or disable comments on your WordPress website. If you blog on your website it's recommended to keep the comments section enabled.
WordPress provides an option for commenters to add their website while commenting. This website URL feature in comments attracts a lot of spammers and spambots looking to build backlinks. You can disable the website URL field by following this guide.